Rocket League API: Fetching Rocket League Ranks, Shops & Player Stats
Using the Rocket League API, you can programmatically fetch player ranks, stats, item shops, news and more!

18 February, 2022

If you're a game developer, gaming community administrator, or just an avid Rocket League player looking to integrate Rocket League stats, news, clubs, ranks, and item shops into your app or website, you're in the right place. In this guide, we'll delve into the details of how to utilize the Rocket League API available on RapidAPI.
The Rocket League API on Rapid API seems to be the only publicly available way to access import player info such as ranks. Luckily, as shown from their home page, the API has great uptime and one of the best latencies I've ever seen on Rapid API. The API offers a variety of endpoints, including:
- Player ranks, stats, profiles, clubs & titles.
- Recent game announcements.
- Playlist populations.
- Item shops.
- Current tournaments.
Step 1: Setting Up
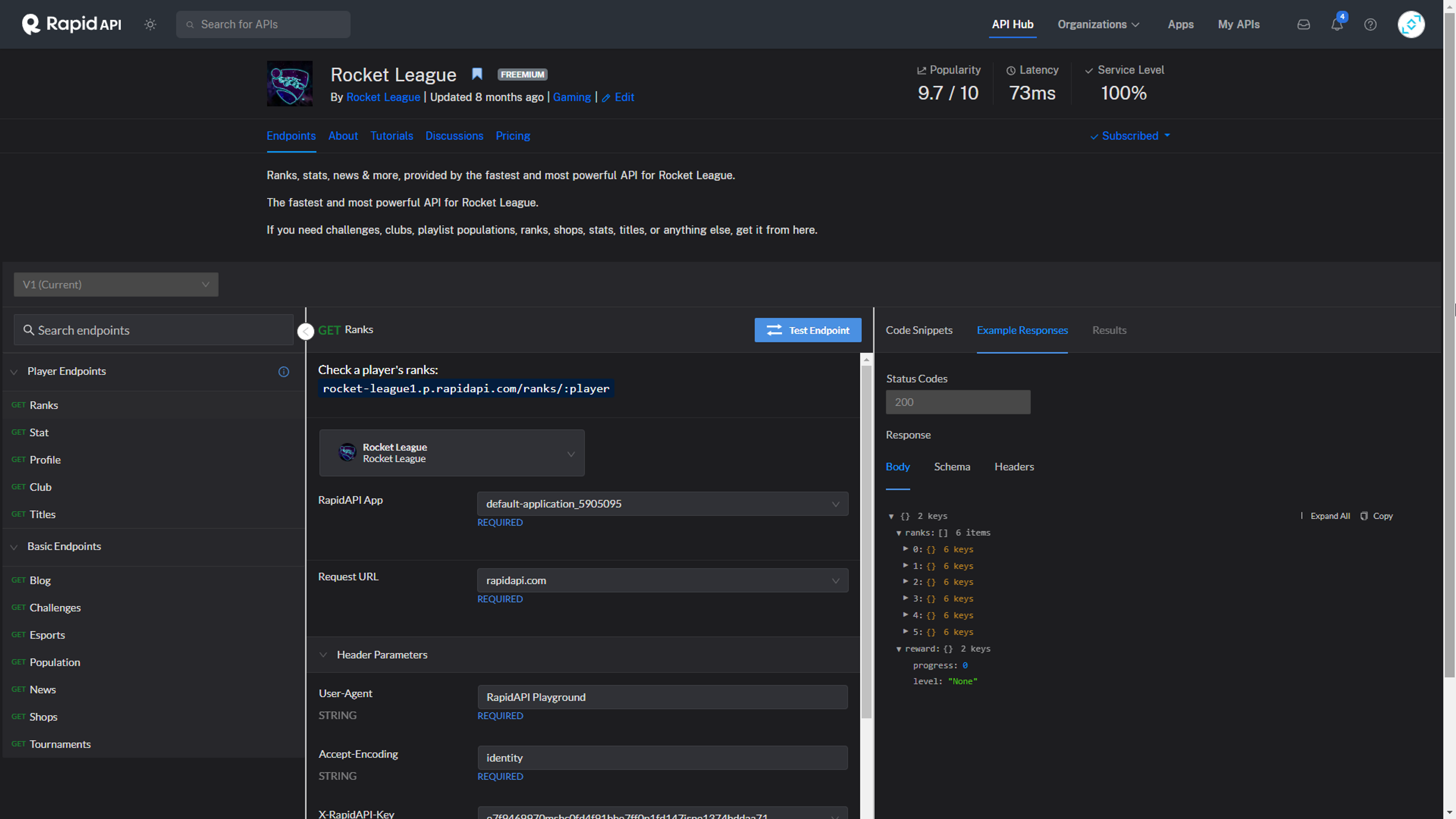
Firstly, navigate to RapidAPI's website and create a free account if you don't already have one. After logging in, search for "Rocket League" in the marketplace and subscribe to the API. Make a note of your API Key as we'll need this later. You can also navigate directly to the Rocket League API page to subscribe right away.

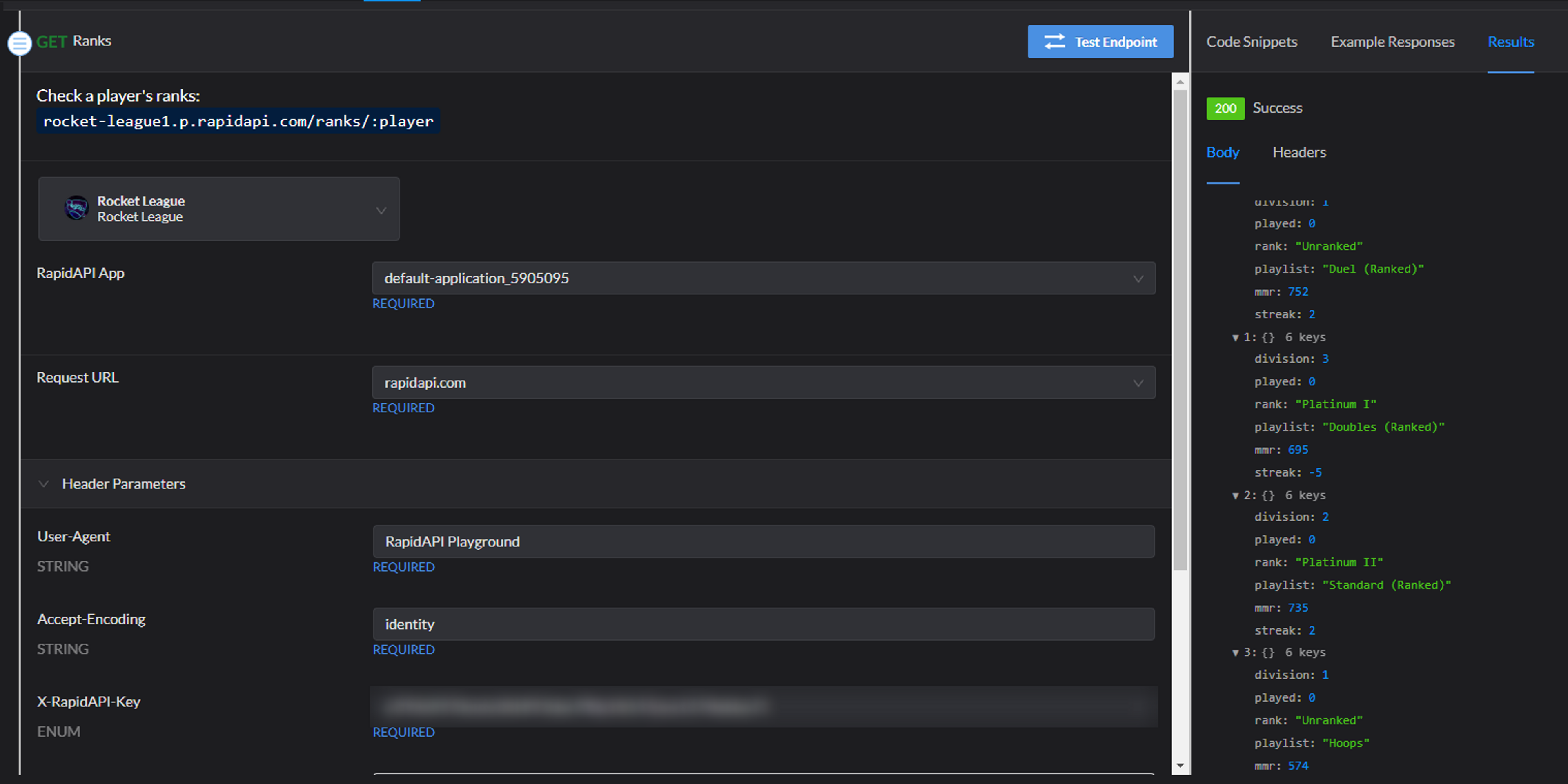
Step 2: Testing in the Rapid API Playground
The RapidAPI platform features an interactive playground where you can test API endpoints before integrating them into your application. This is a fantastic feature as it allows you to experiment with different endpoints and understand the responses that you're likely to receive. This is really crucial because we need to see what we can access through the API before we go out planning, designing and building features in our applications around this API.

Step 3: Using the RapidAPI Code Snippets to Integrate the API into Your Application
RapidAPI provides a handy tool for developers in the form of pre-built code snippets for a variety of programming languages and libraries. This feature significantly simplifies the process of integrating an API into your application, as you can simply copy the provided code and adjust it to fit your needs. Here's how you can use it to integrate the Rocket League API into your application:
Step 3.1: Navigating to the Code Snippets
After you've tested an endpoint and are satisfied with the response, look for the "Code Snippets" section on the right side of the screen in the RapidAPI playground. This section provides pre-built code snippets in several programming languages, including Node.js, Python, Java, and many more.
Step 3.2: Selecting a Code Snippet
Choose the programming language or library that you're using in your application. For instance, if you're developing a Node.js application, you'll want to select the "Node.js (Axios)" option. After selecting an option, you'll see a code snippet appear.
Step 3.3: Understanding the Code Snippet
Take a moment to read and understand the code snippet. It usually includes:
- Importing the necessary libraries (e.g., axios for making HTTP requests).
- Setting the request options (e.g., method, URL, headers, and parameters).
- Making the request and handling the response.
For instance, a code snippet for the "Get Player Stats" endpoint might look like this:
1const axios = require('axios');
2
3const options = {
4 method: 'GET',
5 url: 'https://rocket-league1.p.rapidapi.com/ranks/EPIC_ID_HERE',
6 headers: {
7 'User-Agent': 'RapidAPI Playground',
8 'Accept-Encoding': 'identity',
9 'X-RapidAPI-Key': 'API_KEY_HERE',
10 'X-RapidAPI-Host': 'rocket-league1.p.rapidapi.com'
11 }
12};
13
14try {
15 const response = await axios.request(options);
16 console.log(response.data);
17} catch (error) {
18 console.error(error);
19}Step 3.4: Copying the Code Snippet
Once you understand the code snippet, click the "Copy Code" button to copy it to your clipboard.
Step 3.5: Integrating the Code Snippet into Your Application
Finally, paste the code snippet into your application. Make sure to replace 'EPIC_ID_HERE' and 'API_KEY_HERE' with the actual player ID and your RapidAPI key. If necessary, adjust the code snippet to fit your application's needs. For instance, you might want to wrap the request in a function that you can call whenever you need to fetch a player's statistics.
Using the RapidAPI code snippets, integrating the Rocket League API—or any API on RapidAPI—into your application is as simple as copying and pasting a few lines of code. This feature can save you a significant amount of time and help you avoid potential mistakes.
Conclusion
We've just walked through a comprehensive guide to using the Rocket League API available on RapidAPI. We learned how to install necessary packages, fetch data including player stats, ranks, news, clubs, and titles. We also explored testing the API in the RapidAPI Playground and how to leverage the code snippets for quick and seamless integration into our applications.
By harnessing the power of RapidAPI's platform and Rocket League's API, you're able to extend the gaming experience, create engaging content for your users, or even develop unique analysis tools. Remember, the key to successfully integrating any API into your application is understanding the data it provides and how best to use that data in your specific context.
As always, when integrating a third-party API, be mindful of the API's usage policies, ensure to secure your keys, and handle user data responsibly.
If you're interested in game development or looking to build applications around Rocket League or similar games, APIs like this are a potent tool in your toolkit. They can provide a wealth of data and allow you to focus more on creating compelling user experiences instead of worrying about data gathering and management.
Now, you're all set to dive into your own Rocket League data project. Happy coding!
